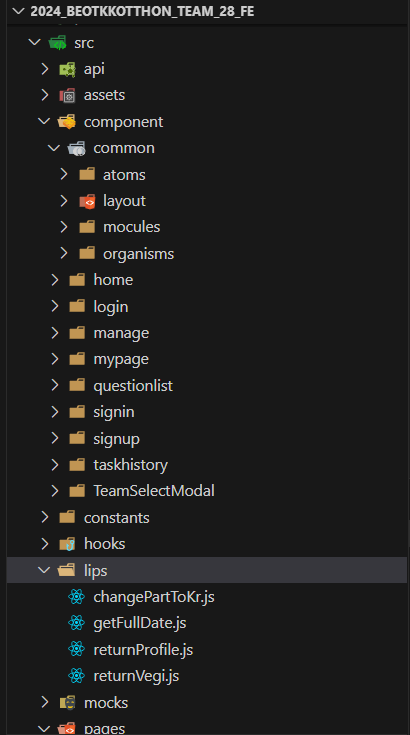
디벨롭을 해야하는데, 아무리봐도 프로젝트 구조가 거슬렸다. 일단 component부터 시작해서, 그 안에 도메인별로 폴더를만들어 놓은게 은근히 계속해서 신경쓰이게 만들었다. 그냥할까 고민하다가 리팩토링 결정~ 페이지 정리도 안된 상태에서 도메인을 넣어버리니까 페이지 이름변경하는게 뭔가 전체적으로 힘들었다. 특히 두명이서 각자 페이지를 작업하다보니 login과 signin처럼 못보고 직접 만드는 경우도 많아서 단일화해줘야했다. 심지어 로그인페이지는 login이고 회원가입페이지는 signup인 난리도 피워놨다.const RoutesList = [ { path: Paths.Landing, element: }, { path: Paths.Login, element: }, { path: Paths.Re..