
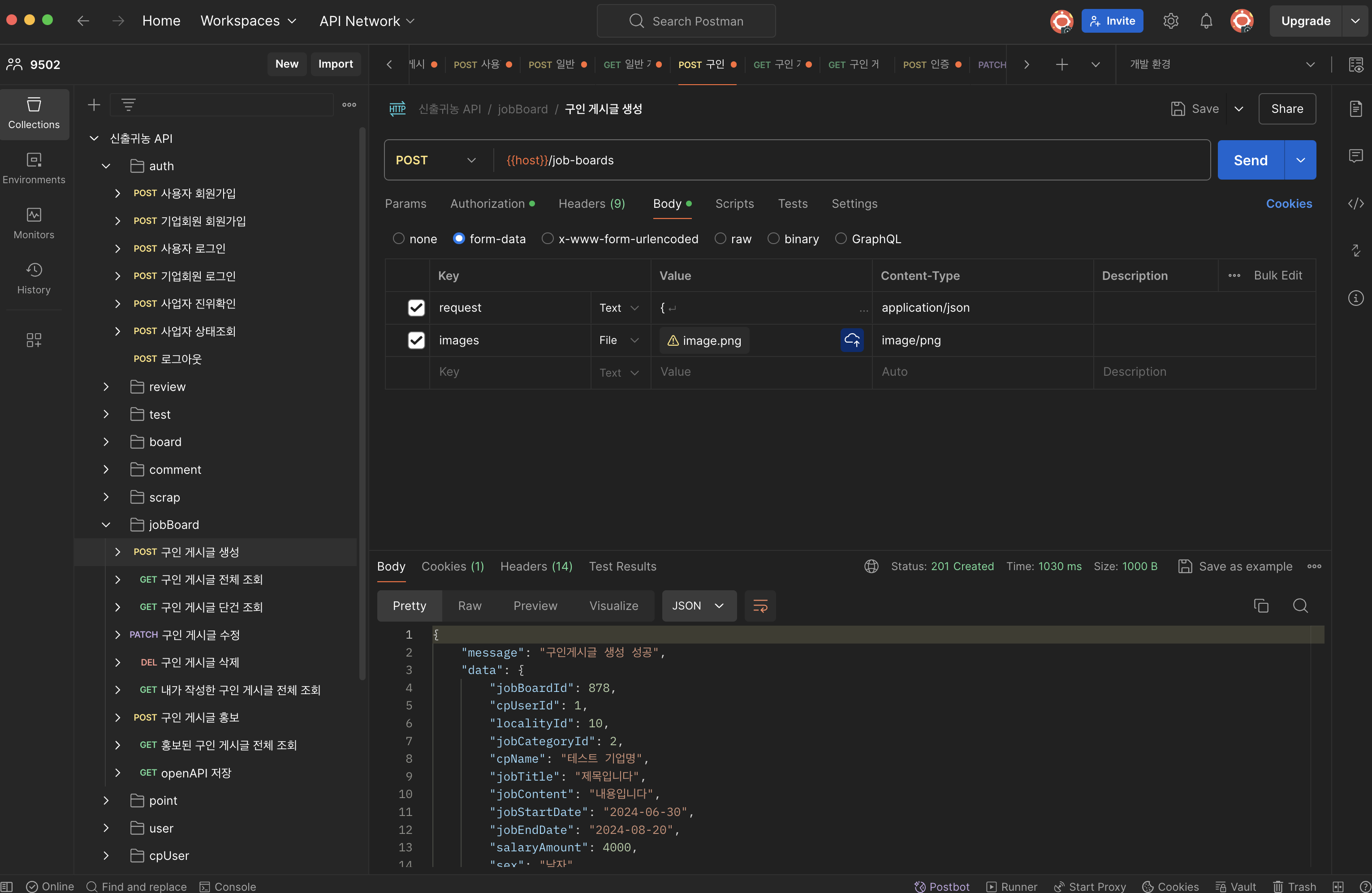
request은 application/json으로, images는 image/jpg, image/png으로 Content-type을 지정해주고 form-data를 통해 전달해달라는 요청을 받았다. 근데 아무리 해봐도 Blob 없이 Content-type을 지정해주는 방법은 없었다.
const formData = new FormData();
formData.append(
"request",
new Blob([JSON.stringify(payload)], { type: "application/json" })
);
if (image && image.length > 0) {
const file = image[0];
const imageBlob = new Blob([file], { type: "multipart/form-data" });
formData.append("images", imageBlob);
}
export default async function postJobInfoPost(body: FormData) {
try {
const response = await apiInstance.post(`/job-boards`, body, {
"Content-Type": "multipart/form-data",
});
return response;
} catch (e) {
console.log(e);
}
}
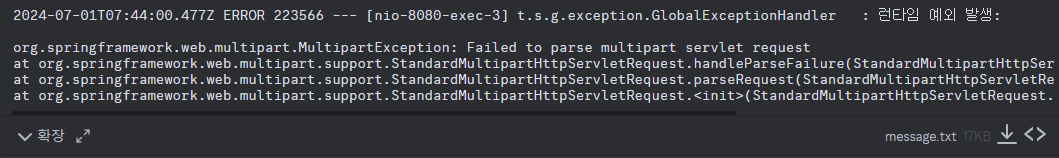
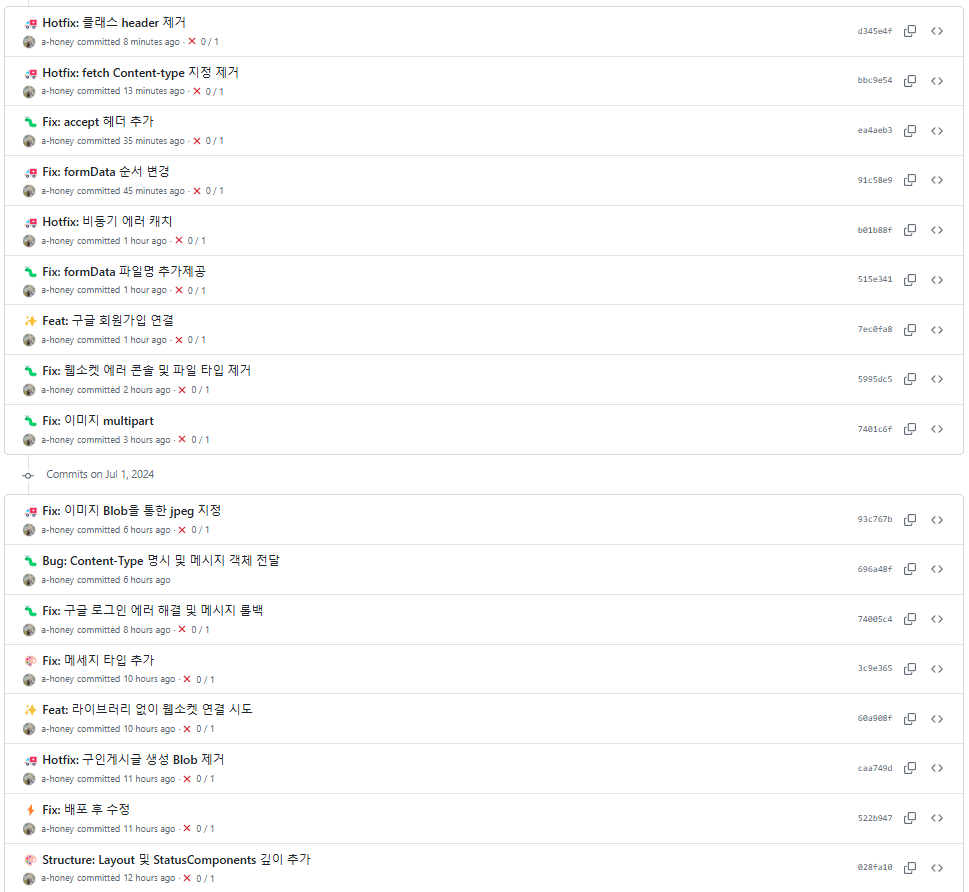
둘 다 Blob 에도 넣어보고, 순서도 바꿔보고, 따로 넣어주기도 해봤지만 500 에러만 던져줬다. 서럽..

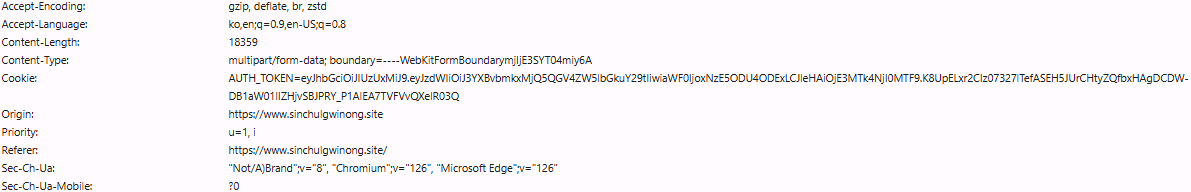
multipart/form-data의 boundary가 제대로 설정되어있지 않다고 한다. 근데 이때 예전에 boundary를 알아서 등록해줬던 경험이 기억났고, chatGPT 친구마저도 굳이 등록할 필요 없다고 답변해줘서 그냥 500과 같은 형식적인 에러 메시지라고 생각했다.

그래도 뭐 일단 자동으로 못한다니까 설정해주려고 boundary를 생성하는 방법을 알아봤는데 진짜 기겁했다. 이건 아닌거 같아서 계속 찾아봤다. 분명 예정에는 자동으로 해줬던 기억이 있어서 계속 더 찾아봤던 거같다. 그러다가 axios가 생각났다. 라이브러리가 보충해주는 것들이 없어진 fetch여서 boundary를 설정못해주는 거 아닐까싶었다. 그래서 multipart/form-data를 제거해봤다.

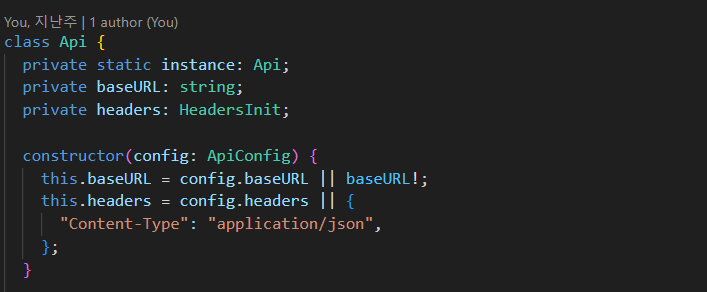
처음에는 header 제거해도 안돼길래 그럼그렇지,, 하고 고통받고 있었는데, formData 객체 자체를 application/json으로 인식해버리길래 확인을 다시해보니, 추상화할때 application/json이라고 헤더를 지정해주고 있었다.
export default async function postJobInfoPost(body: FormData) {
try {
const response = await fetch(`${baseURL}/job-boards`, {
method: "POST",
body,
credentials: "include",
});
return response;
} catch (e) {
console.log(e);
}
}
그냥 axios는 interceptor나 stringify, json을 줄여주는 도구라고만 생각했는데 혼자서 힘내고 있었다. 공식문서를 열심히 읽자~ 에러 메시지도 제발 열심히 읽자~


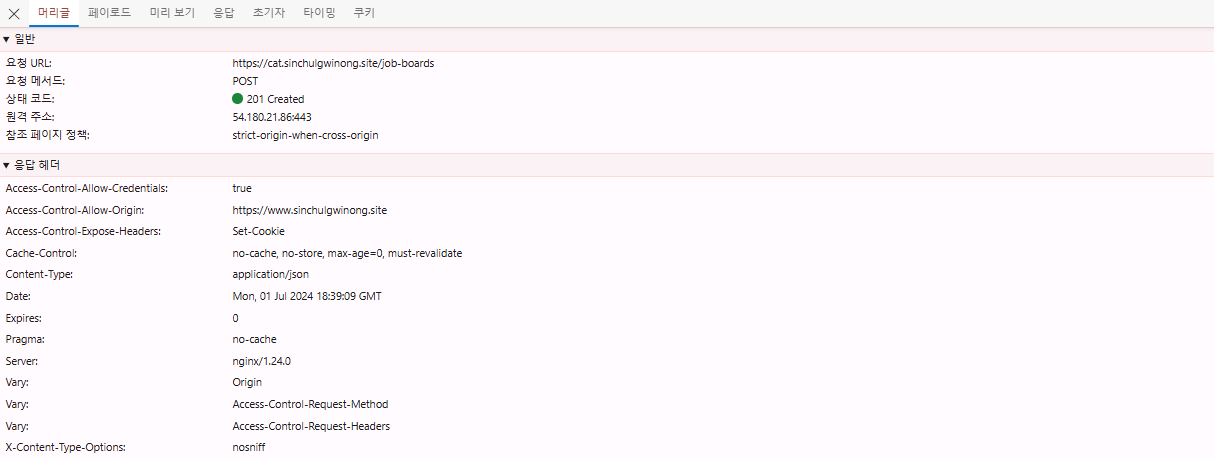
201 Created 보는 순간 속이 시원해졌다..

이틀동안 벌레만 열심히 길렀다

다 즐겼으면 할 일을 하자

그리고,, 누군가의 접근도 한번 진지하게 고려해보자
'트러블이슈' 카테고리의 다른 글
| Lighthouse로 성능 개선하기 (0) | 2024.07.04 |
|---|---|
| OAuth의 Redirect URL이 향하는 곳 (0) | 2024.07.03 |
| Next.js를 s3+clouldFront에 배포하기 (0) | 2024.06.24 |
| react와 vue 비교하기 (0) | 2024.05.24 |
| 자바스크립트 Date 객체 다룰때는 UTC 기억하기 (0) | 2024.05.22 |