
Date 객체라고는 그냥 변수명에 대한 생각도 안한 상태에서 getFullYear 호출안하고 쓰던 자바스크립트 시절이나 getMonth() + 1 안해줘서 급하게 추가했던 기억뿐이라서 date 어렵다고 난리인건 다른 사람들 이야기였다. 늘 그렇듯이 내가 안 쓴거뿐이다~

const formatDateTime = (date) => {
const year = date.getFullYear();
const month = String(date.getMonth() + 1).padStart(2, '0');
const day = String(date.getDate()).padStart(2, '0');
const hours = String(date.getHours()).padStart(2, '0');
const minutes = String(date.getMinutes()).padStart(2, '0');
return `${year}/${month}/${day} ${hours}:${minutes}`;
};
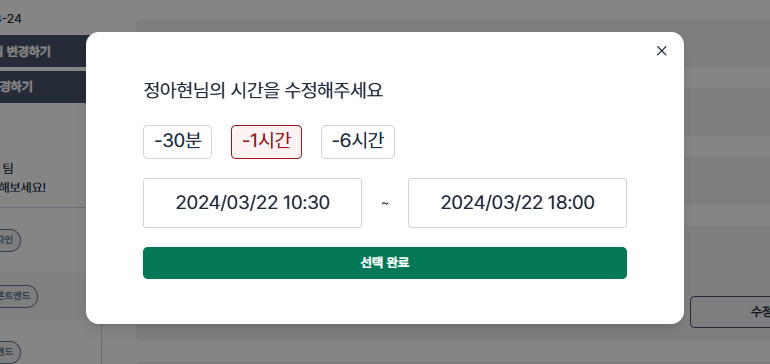
input을 숨기고 label을 통해서 보여주는 건 시간은 좀 걸렸지만 파일을 선택하는 과정에서 숨겨본 경험이 있어서 그래도 어렵지 않았다. 사실상 속이는 거라 그냥 스타일링의 문제였다.

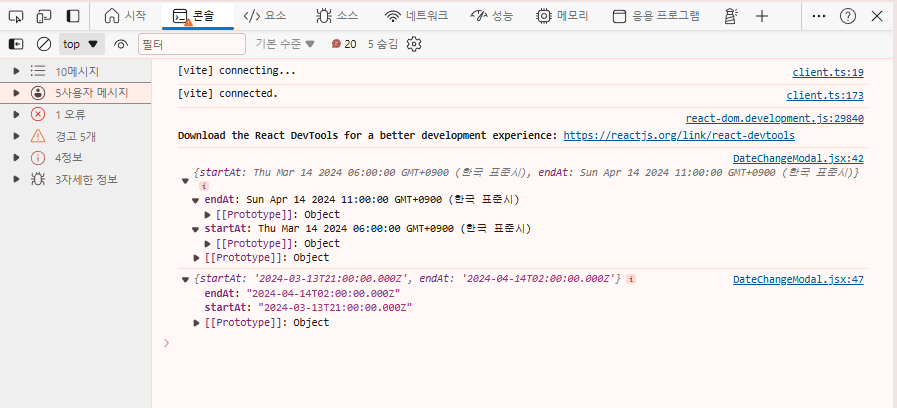
하지만 API 요청을 보내는 순간 시간이 제맘대로 고장난 상태로 들어갔다. 처음에는 로그 기록이 우리나라와 달랐던 기억때문에 백에서 이상한 값을 저장하는 거라고 생각했다. 하지만 Payload를 확인해보니 애초에 들어가는 날짜가 요상스러웠다. ㅇㅁㅇ
로그 기록이 시차때문이라는 것을 아는 상태였음에도 그게 Date 객체에도 적용될 거라고 생각하지 못해서 한 두 시간동안 잡고 있었다. 원하는 값이랑 들어가는 값이 아예 제각각이어서 파악하지도 못하고 이상한 랜덤값이 들어간다고 생각했다. 해결한 이유도 어이없다. 밥먹고 비행기 시간알아보다가 시차가 떠오름,,
const toLocalISOString = (date) => {
const tzOffset = date.getTimezoneOffset() * 60000; // Offset in milliseconds
const localISOTime = new Date(date - tzOffset).toISOString().slice(0, 16);
return localISOTime;
};
getTimezoneOffset()은 현재 시간대와 UTC(세계 협정시)와의 차이를 분 단이로 반환하는 메서드이다. KST는 UTC보다 9시간 앞서므로 -540을 반환한다. 이 값을 밀리초로 변환해야하기 때문에 60,000을 곱한다.
그리고 주어진 날짜에서 UTC와의 차이를 빼서 UTC 시간으로 변환한 후, 다시 UTC 시간을 Date 객체로 만든다. 그리고 이 시간대는 UTC이지만 String으로 나타내면서 시간대에 대한 정보는 사라지기 때문에 유저에게는 로컬 시간대로 인식될 수 있다.
'트러블이슈' 카테고리의 다른 글
| Lighthouse로 성능 개선하기 (0) | 2024.07.04 |
|---|---|
| OAuth의 Redirect URL이 향하는 곳 (0) | 2024.07.03 |
| Axios에 익숙해져서 Fetch를 믿지 말자 (0) | 2024.07.02 |
| Next.js를 s3+clouldFront에 배포하기 (0) | 2024.06.24 |
| react와 vue 비교하기 (0) | 2024.05.24 |