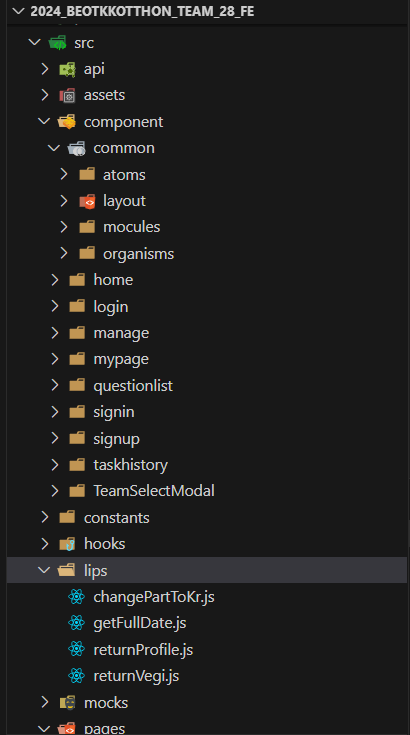
디벨롭을 해야하는데, 아무리봐도 프로젝트 구조가 거슬렸다. 일단 component부터 시작해서, 그 안에 도메인별로 폴더를만들어 놓은게 은근히 계속해서 신경쓰이게 만들었다. 그냥할까 고민하다가 리팩토링 결정~

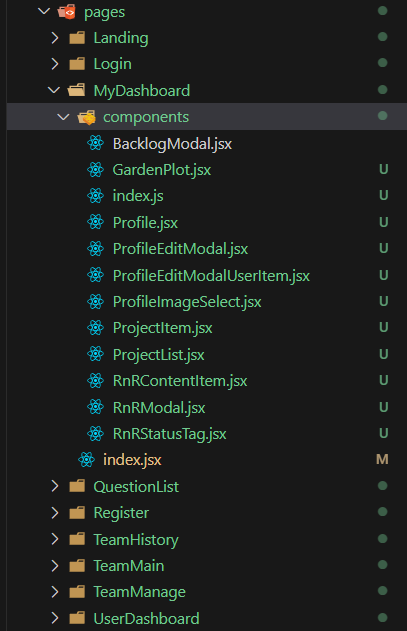
페이지 정리도 안된 상태에서 도메인을 넣어버리니까 페이지 이름변경하는게 뭔가 전체적으로 힘들었다. 특히 두명이서 각자 페이지를 작업하다보니 login과 signin처럼 못보고 직접 만드는 경우도 많아서 단일화해줘야했다. 심지어 로그인페이지는 login이고 회원가입페이지는 signup인 난리도 피워놨다.
const RoutesList = [
{ path: Paths.Landing, element: <Landing /> },
{ path: Paths.Login, element: <Login /> },
{ path: Paths.Register, element: <Register /> },
{ path: Paths.MyDashboard, element: <MyDashboard /> },
{ path: Paths.UserDashboard, element: <UserDashboard /> },
{ path: Paths.TeamMain, element: <TeamMain /> },
{ path: Paths.QuestionList, element: <QuestionList /> },
{ path: Paths.TeamHistory, element: <TeamHistory /> },
{ path: Paths.TeamManage, element: <TeamManage /> },
];
const Router = () => {
return (
<BrowserRouter>
<Routes>
{RoutesList.map(({ path, element }) => (
<Route key={path} path={path} element={<Layout>{element}</Layout>} />
))}
</Routes>
</BrowserRouter>
);
};
export default Router;
이전 작업보면 해커톤 당일에 급해서 레이아웃에서 조건문 안쓰고 Router에서 element별로 걸어줬다. 일단 조건문으로 하긴했는데, 사실 리렌더링 관점에서 뭐가 더 맞는건지는 아직 잘 모르겠다.

폴더 바꾸는건 쉽지만,, import 바꾸는건 쉽지 않다~

겨우 import 다 바꿔놨는데 렌더링이 아무것도 안됐다. <App/>에 그냥 <div>만 렌더링하도록 해봤는데도 안뜨고, 파일을 불러오기는 하는 이슈가 있었다. 이것때문에 멘붕왔었는데, 페이지가 렌더링되지 않아도 모듈화된 파일을 가져온다는걸 확인할 수 있었다. 이래서 코드 스플리팅을 하고, 모듈화를 하고 레이지 로딩을 한다는걸 확인할 수 있었다.

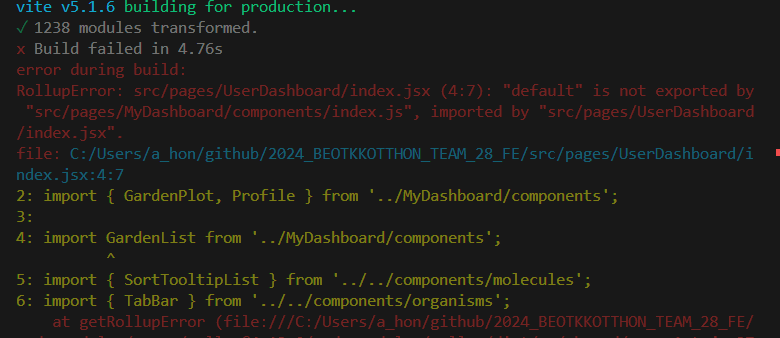
에러는 빌드해보니 확인해볼 수 있었다. 바렐파일을 삭제한게 문제였다.

컨벤션에 이모지도 추가했다.
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
pnpm run build
husky도 추가했다. pnpx run build로 build한게 저장은 안되게 하고 싶었는데 그렇게는 안통한다. 어쨌든 push 해놓고 github actions 돌 때까지 기다리는 것보다 husky가 빌드 에러를 잡고 바로 수정하는게 좋은듯하다.
해커톤 때 바빴던건지,, 전체적으로 모듈화가 안돼있고 상태관리가 엉망이다. 차차 수정해야지..
'트러블이슈' 카테고리의 다른 글
| 테스트 코드 도입기 (0) | 2024.07.17 |
|---|---|
| 시도를 해보자 (0) | 2024.07.08 |
| Lighthouse로 성능 개선하기 (0) | 2024.07.04 |
| OAuth의 Redirect URL이 향하는 곳 (0) | 2024.07.03 |
| Axios에 익숙해져서 Fetch를 믿지 말자 (0) | 2024.07.02 |