CRA로 한게 아니라서 웹 페이지에 렌더링하려면 추가설정을 해줘야한다. 일단 확인하기 위해 CRA를 통해서 확인해줬다.
import { Heatmap } from 'react-custom-calendar-heatmap';
const Test = () => {
const values = [
{ value: 10 },
{ value: 11 },
{ value: 15 },
{ value: 16 },
{ value: 10 },
{ value: 20 },
{ value: 50 },
{ value: 10 },
{ value: 14 },
{ value: 33 },
{ value: 22 },
];
return (
<div>
<Heatmap values={values} />
</div>
);
};
export default Test;
이런식으로 사용할 수 있다.

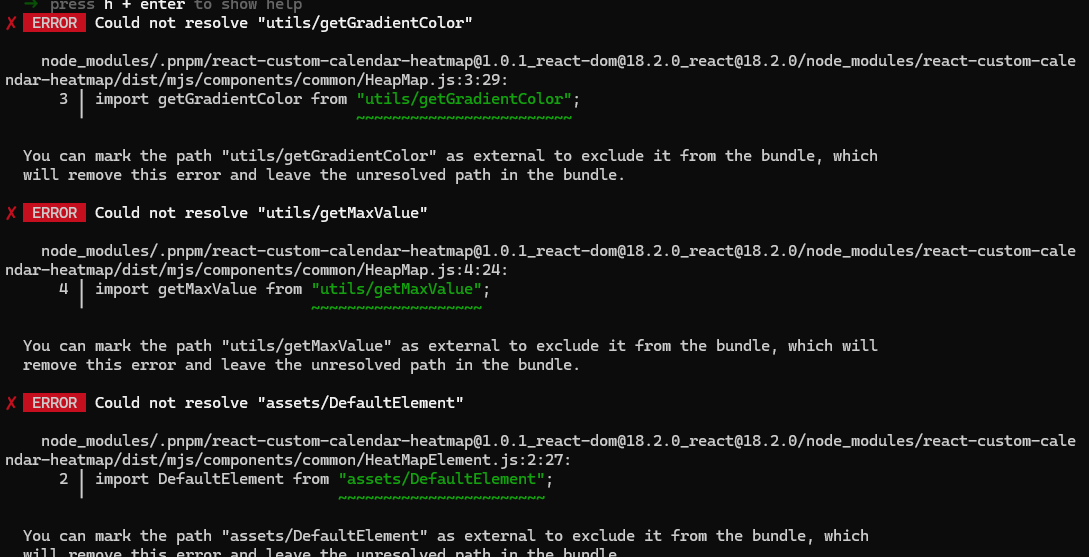
build 시점에 경로를 제대로 가져오지 못하는 것 같다.

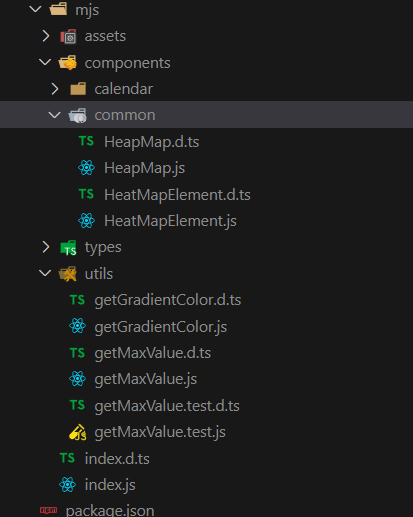
일단 임시로 node_modules에서 직접 변경해주고, 추후 test 파일도 삭제해야한다.

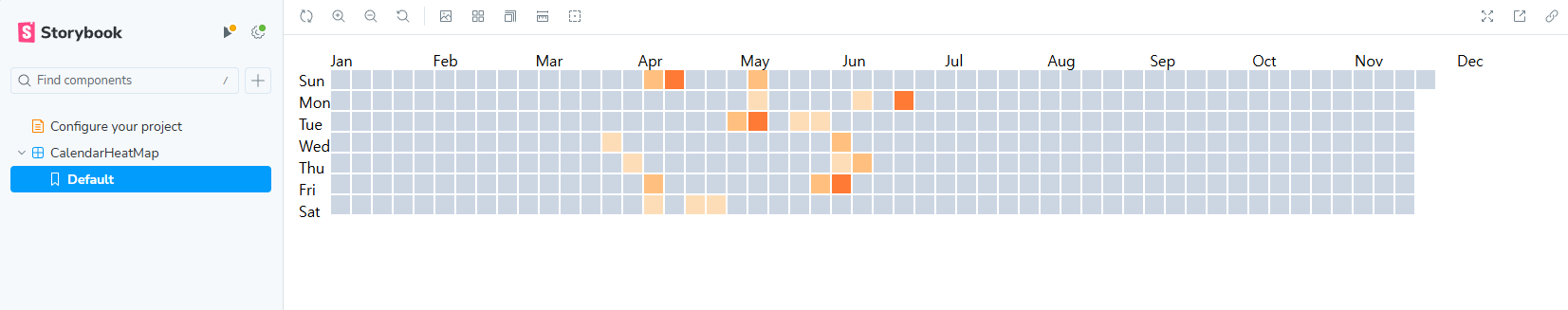
grid template을 안정해줘서 적용은 안된거같지만, 그래도 그라데이션이 잘 적용된 것을 확인할 수 있다.

SvgComponent를 넘겨줘도 잘 동작하는 것을 확인할 수 있다.
const SvgComponent = ({ ...props }) => {
return (
<svg width='10' height='10' viewBox='0 0 10 10' xmlns='http://www.w3.org/2000/svg' {...props}>
<path
d='M5,1.5
A1.75,1.75 0 0,1 8.25,4
A1.75,1.75 0 0,1 5,6.5
A1.75,1.75 0 0,1 1.75,4
A1.75,1.75 0 0,1 5,1.5
Z'
fill='current'
/>
</svg>
);
};
export default SvgComponent;
다만 props를 꼭 넣어주고 path를 current로 설정해줘서 svg의 color로 switch한 color가 들어가고 current가 그걸 적용받아야하므로 이런 형식으로 SVG 파일을 컴포넌트화 해줘야한다.
해야할일
테스트 파일(jest, storybook) 빌드 시 삭제 삭제
다른 프로젝트에서 설치하지 않아도 라이브러리 레포지토리에서도 볼 수 있게 변경
빌드시 경로 설정, 테스트 코드 제거 설정
SvgComponent 예시 설정
그라데이션 색상 확인
데모페이지 => pnpm link, 왜 제대로 가져오지 못하는걸까
year 기준으로 빈 커밋 잘 생성하게(첫주는 요일로 계산해서 빈 값으로 채워야할듯) => 기본 CSS를 라이브러리 내부로 들어오게하기
SVG에 className으로 색상변경하게 해야함 => .svg 파일로 img로 걸어줘야할거같기도 함. 프로젝트 번들 감소를 위해..
지금 npm 번들 사이즈 너무 많음
getGradient에서 className, default로 걸어줘야함
색상 depth 기준으로 받아와야함
라벨 위치 지정해줘야함
월요일-일요일 버전 추가해줘야함 => string[]도 가능하게 해야할듯
하하,,

'트러블이슈' 카테고리의 다른 글
| 테스트로 기능정의서 두번씩 안보기로 했다 (0) | 2024.07.19 |
|---|---|
| 테스트 코드 도입기 (0) | 2024.07.17 |
| 프로젝트 구조 변경하기 (0) | 2024.07.06 |
| Lighthouse로 성능 개선하기 (0) | 2024.07.04 |
| OAuth의 Redirect URL이 향하는 곳 (0) | 2024.07.03 |