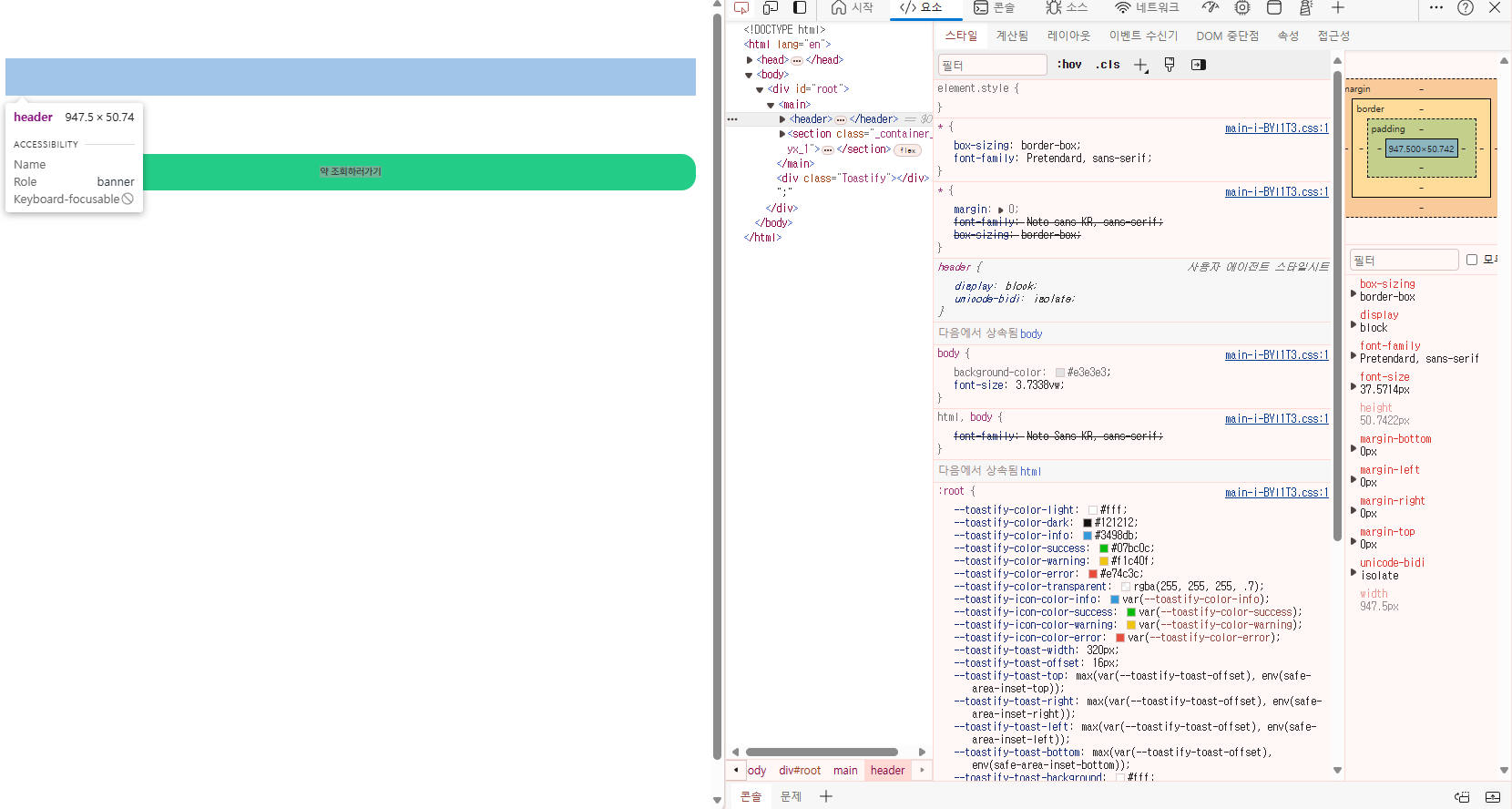
pnpm run dev를 하면 잘 보이던 레이아웃이, build해보니 안보였다. 처음에는 혼란이었는데 적용된 스타일을 보니 header가 display: none으로 잡히고 있었다. 그래서 코드를 다시 살펴보니 module.scss를 그냥 import해오고 있어서 스타일 충돌이 있었다.. 해결은 했지만 사용자 에이전트 스타일시트는 어디서 오는건가에 대한 궁금증이 들어서 찾아보았다.css는 Cascading Style Sheets의 약자이다. 그리고 캐스케이딩은 한 영역에서 일어난 변화가 연쇄적으로 다른 영역으로 전파되는 현상을 의미한다. CSSOM이 트리 구조로 생성되어 상위 요소의 스타일이 하위 요소의 스타일에 영향을 주는 개념으로 보면 된다. 이건 단순한 케이스이고, 일단 HTML element는 하..