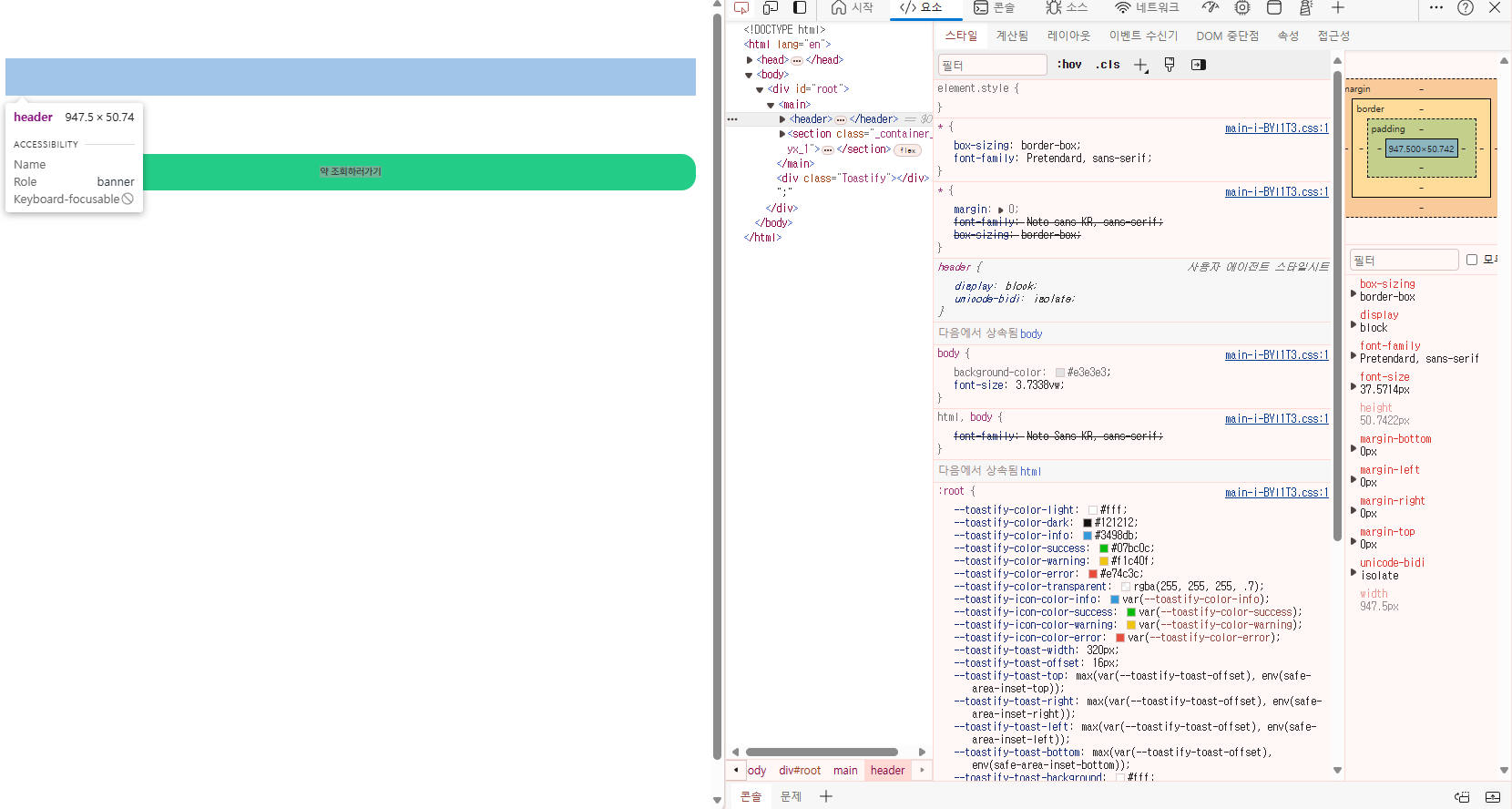
pnpm run dev를 하면 잘 보이던 레이아웃이, build해보니 안보였다. 처음에는 혼란이었는데 적용된 스타일을 보니 header가 display: none으로 잡히고 있었다. 그래서 코드를 다시 살펴보니 module.scss를 그냥 import해오고 있어서 스타일 충돌이 있었다.. 해결은 했지만 사용자 에이전트 스타일시트는 어디서 오는건가에 대한 궁금증이 들어서 찾아보았다.

css는 Cascading Style Sheets의 약자이다. 그리고 캐스케이딩은 한 영역에서 일어난 변화가 연쇄적으로 다른 영역으로 전파되는 현상을 의미한다. CSSOM이 트리 구조로 생성되어 상위 요소의 스타일이 하위 요소의 스타일에 영향을 주는 개념으로 보면 된다. 이건 단순한 케이스이고, 일단 HTML element는 하나 이상의 스타일에 영향을 받을 수 있기 때문에, 어떤 스타일을 적용받을지에 대한 우선순위가 정해져야한다.
위치에 따른 우선순위
- <head>의 <style>
- <head>의 <style> 내의 @import: 성능 문제로 인해 비권장
- <link>로 연결된 외부 CSS 파일
- <link>로 연결된 외부 CSS 파일 내의 @import
- 브라우저의 기본 CSS
리액트 컴포넌트에 지정된 스타일은 지역적으로 스타일을 정의하는 것이기 때문에 전역적으로 선언한 <head>의 <style>보다 우선시 된다.
명시도
- !important: 스타일 규칙의 우선순위를 불분명하게 만들기 때문에 비권장
- inline 스타일
- 아이디 selector
- 클래스(.) / 가상 선택자(:)
- 태그 선택자
- 상속된 스타일
Specificity Calculator
inline style => 1000
id => 100
class => 10
tag => 1
#id div div.class { // 100 + 1 + 11
color: red;
}
.class { // 10
color: blue;
}
div div.class { // 1 + 10
color: pink;
}
css의 specificity(특정도 or weight)는 선언된 스타일들의 우선순위를 결정한다. 위의 예시에서 는 첫번째의 특정도 및 가중치가 가장 높으므로 첫번째 스타일이 적용된다.
코드 순서
여러 CSS 규칙이 동일한 요소에 적용되고, 동일한 우선순위를 가질 때, 먼저 정의된 규칙을 뒤에 정의된 규칙이 덮어쓰기 때문에 더 뒤에 오는 규칙이 적용된다.
브라우저가 요소를 찾는 순서
.first [attr] .tag div.class
- class명을 가진 div 요소를 찾는다.
- 그 중에서 tag 클래스명을 가진 요소를 찾는다.
- 그 중에서 attr 속성을 가진 요소를 찾는다.
- .first 클래스명을 가진 요소를 찾는다.
사용자 에이전트 스타일시트
각 브라우저가 지정해 놓은 CSS 기본 규칙이다. 스타일을 지정해주지 않았거나, 지정해준 스타일이 문제가 있어 사용 불가능할 때, 브라우저가 지정해 놓은 CSS가 적용된다.
import './index.module.scss'
module.scss는 scss 파일을 스타일 객체로 변환하여 스타일이 적용될 수 있게 돕는다. 그러나 이 파일을 객체로 선언하지 않고 바로 가져와면 단순히 module.scss 파일의 내용이 그대로 JavaScript 파일에 포함되어 JavaScript가 해당 스타일을 이해하지 못한다. 그렇기 때문에 지정해둔 스타일이 아니라 사용자 에이전트 스타일시트가 적용된 것이다.
'트러블이슈 > 이약저약' 카테고리의 다른 글
| createPortal로 모달을 바깥에 띄우기 (0) | 2024.05.30 |
|---|---|
| 테스트코드 작성기 (0) | 2024.05.16 |
| 에러 찾다가 react-hook-form 탐험하기 (0) | 2024.05.08 |
| 컴파운드 컴포넌트 패턴으로 모달 만들기 (0) | 2024.04.24 |
| 컴파운드 컴포넌트 패턴 알아보기 (0) | 2024.04.20 |