web-vitals 라이브러리와 구글 라이트하우스로 지표를 통해서 웹 성능을 측정할 수 있다고 하지만, 애초에 성능을 어떻게 따져야하는지도 알지 못하는 상태에서 지표를 알아보려니까 와닿지가 않는다. 개발자 도구를 통해서 성능을 분석할 수 있다곤 하는데, 본다고 해도 이게 뭘 분석한건지 자체를 모르겠다.
Performance
웹 페이지의 성능을 분석하고 최적화하는 데 도움이 되는 기능을 제공
웹 페이지가 로드되는 데 걸리는 시간, 자원 사용량, 네트워크 요청 등을 모니터링 가능
- 로딩 시간 분석: 웹 페이지가 얼마나 빨리 로드되는지를 측정하고 분석하여 웹 페이지의 전반적인 성능을 평가
- 네트워크 요청: 웹 페이지가 가져오는 각 리소스(이미지, 스타일시트, 스크립트 등)에 대한 네트워크 요청을 추적. 각 요청의 크기, 로딩 시간 및 성공 여부 확인 가능
- 자원 사용량 모니터링: 웹 페이지가 얼마나 많은 메모리를 사용하는지, CPU 사용량의 상태, 렌더링 성능 상태 등을 확인 가능
- 프레임워크 및 라이브러리 사용 분석: 사용된 프레임워크 및 라이브러리의 성능을 분석하고, 해당 요소가 로드되는 데 걸리는 시간과 자원 사용량을 확인 가능
- 성능 개선 제안: 페이지의 성능을 개선할 수 있는 제안을 제공

메뉴

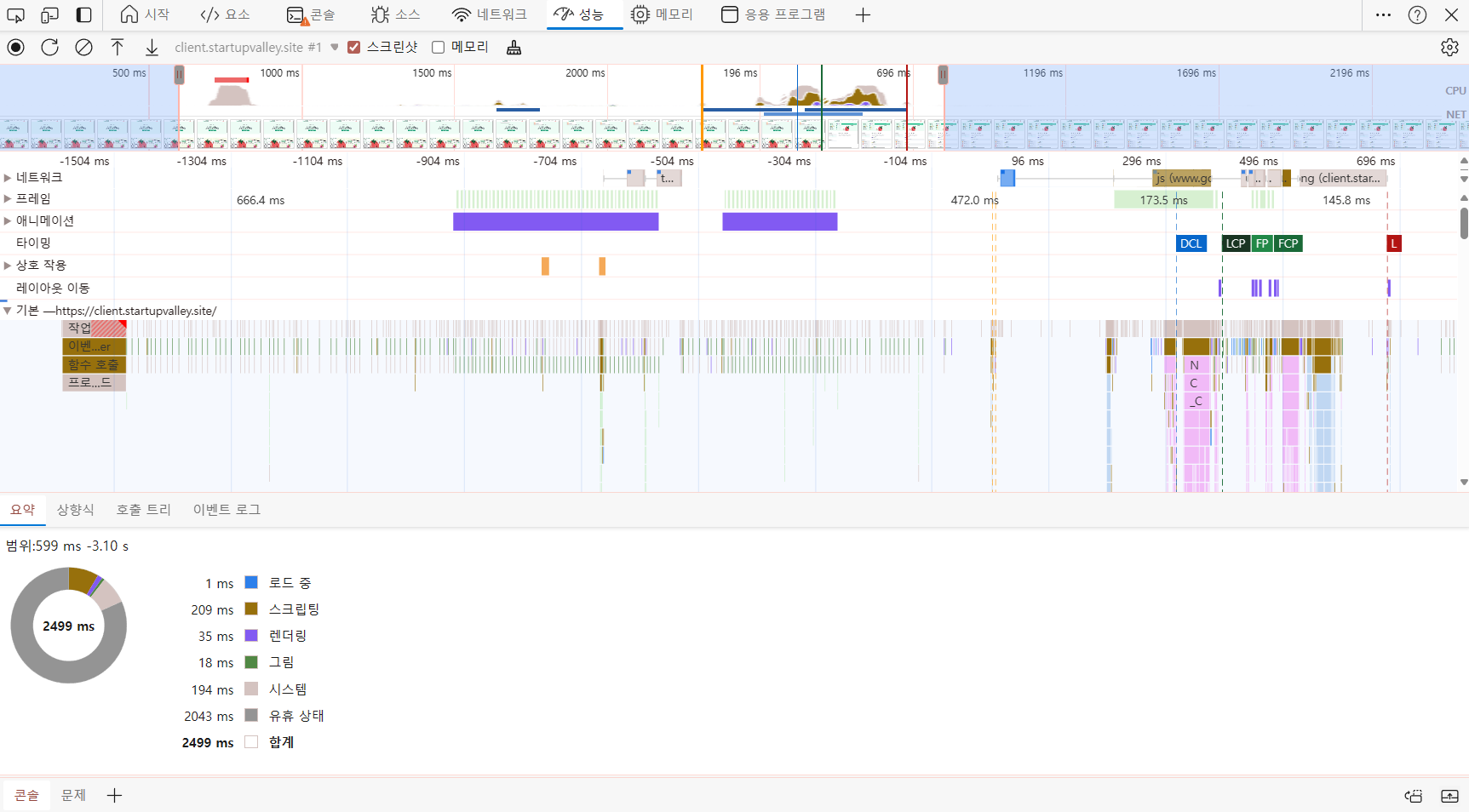
성능 탭에서 사용할 수 있는 메뉴를 확인
원을 선택하면 성능 측정이 시작되며, 다시 누르면 성능 측정이 종료됨
새로 고침 버튼을 클릭하면 페이지 로드부터 종료 시점까지 성능 측정
스로틀링 적용, 측정 프로필 저장 및 불러오기, 가비지 수 기능
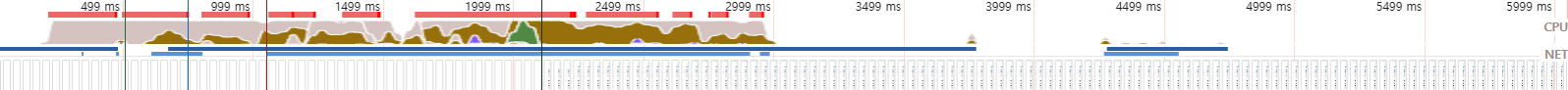
CPU 차트 CPU Utillization timeline

측정 기간의 CPU, 네트워크 요청, 스크린숏, 메모리 점유율 등을 요약해서 보여줌
웹페이지가 동작하는동안 CPU가 얼마나 사용되었는지 나타냄
드래그를 통해 시점을 선택하면 해당 시점과 관련된 정보만 하단에 노출되어 상세한 확인 가능
네트워크 타임라인

- 파란색: HTML
- 보라색: CSS
- 노란색: 자바스크립트
- 초록색: 이미지
- 회색: 기타
- 폰트
- JSON 등
왼쪽 선은 연결을 시작하기 전의 기간을 나타내며, 대표 색상의 막대 그래프 중 색이 더 연한 쪽은 요청을 보내고 최초 바이트가 오기까지의 대기 시간을 의미한다. 색이 진한 오른쪽은 콘텐츠를 다운로드하는 데 걸리는 시간을 의미하며, 거의 보이지 않는 오른쪽 선은 메인 스레드의 응답을 기다리는 시간인데, 이는 네트워크의 소요 시간에 포함하지 않는다. 즉, 실제 다운로드를 시작하기 위해 대기하는 시간부터 다운로드에 걸리는 시간 모두를 확인 가능하다. 특히, 진한 색 영역이 크다면 내용이 큰 파일이라는 뜻이므로 파일 크기를 줄일 필요가 있으며, 연한 색 영역이 크면 다운로드 요청에 대한 응답을 받는 데 오래 걸린다는 것을 알 수 있다.
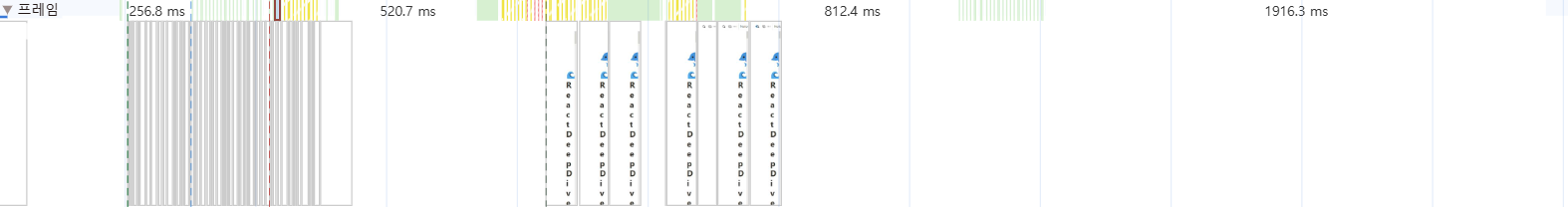
프레임 Frames

웹 페이지에 포함된 프레임 또는 iframe 요소들을 관찰하고 디버깅하는 데 사용
흰 화면부터 렌더링 완료된 화면까지 모든 과정을 나타내며, 프레임이 변경될 때마다 스크린 샷을 통해 보여줌
애니메이션
웹 페이지에서 발생하는 CSS 애니메이션 및 CSS 트랜지션을 분석하고 디버깅하는데 사용
애니메이션의 시작 및 종료 시간, 지속 시간, 키 프레임 등을 확인 가능하며 각 프레임에서 발생하는 레이아웃, 페인팅, 합성 작업 등을 분석하여 애니메이션의 성능을 평가
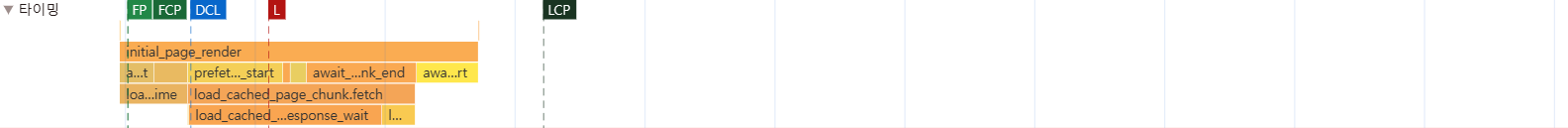
타이밍

웹 페이지의 로딩 시간과 관련된 다양한 지표들을 제공하는데 사용. 웹 페이지의 성능을 평가하고 최적화하는 데 도움
- FP(First Paint): 웹 페이지의 첫 번째 페인트가 발생하는 시점을 나타냄. 즉 사용자가 페이지를 요청한 후 브라우저에서 화면에 무언가를 그리기 시작하는 첫 번째 시간
- FCP(First Contentful Paint): 웹 페이지의 첫 번째 콘텐츠가 화면에 렌더링되기 시작하는 시점. 사용자가 브라우저에서 로고, 텍스트, 이미지 등의 실제 콘텐츠를 볼 수 있는 첫 번째 시간.
- DCL(DOMContentLoaded): 웹 페이지의 초기 HTML 문서가 완전히 로드되고 파싱되어 DOM이 완성되는 시점. JS나 CSS가 로드되어 실행될 수 있지만, 이미지나 외부 리소스의 로드가 완료되지 않은 상태.
- L(Load): 웹 페이지의 모든 리소스가 로드되고 DOMContentLoaded 이벤트가 발생한 후에 발생하는 시점. 페이지의 모든 리소스가 로드되어 화면에 완전히 표시
- LCP(Largest Contentful Paint): 웹 페이지에서 가장 큰 콘텐츠 요소가 화면에 렌더링되는 시점. 사용자가 페이지의 가장 중요한 콘텐츠를 식별하고 이해하는 데 걸리는 시간을 측정하는데 사용. 일반적으로 이미지, 비디오, 텍스트 블록 등의 큰 콘텐츠 요소
레이아웃 이동
웹 페이지의 렌더링 과정 중 화면의 요소들이 예기치 않게 변경하는 레이아웃 이동을 보여줌
- 페이지가 로드되는 동안 이미지나 광고와 같은 콘텐츠가 동적으로 로드되거나 변화할 때 위치가 변경되는 경우
- JS를 사용하여 동적으로 생성되는 콘텐츠의 경우, 새로운 콘텐츠가 화면에 추가될 때 레이아웃이 변경될 수 있음
- 사용자의 상호작용에 의해 콘텐츠의 위치나 크기가 변경되는 경우
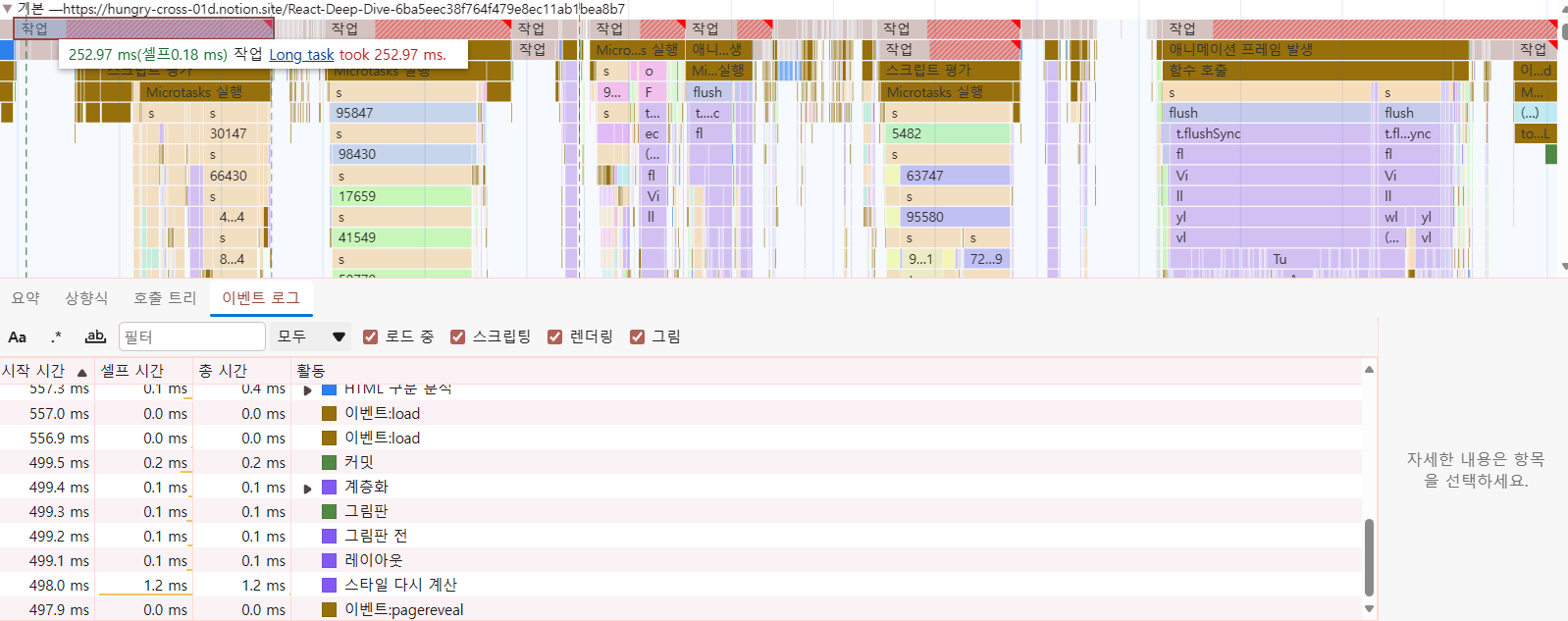
기본 Main

다양한 성능 이벤트와 이벤트의 시간 경과를 시각화
- Navigation Start: 브라우저가 현재 문서를 검색하기 시작한 시간
- Fetch Start: 문서 검색 시작으로부터 첫 번째 리소스 요청이 시작된 시간
- DOM Content Loaded Event Start: 초기 HTML 문서가 완전히 로드되고 파싱되어 DOM이 완성된 시간
- DOM Content Loaded Event End:
- Load Event Start: 모든 리소스(이미지, 스크립트 등)가 로드되기 시작한 시간
- Load Event End: 모든 리소스가 로드되어 화면에 표시될 수 있는 시간
- First Paint: 브라우저에서 첫 번째 픽셀이 화면에 그려지기 시작한 시간
- Fisrt Contentful Paint: 웹 페이지의 첫 번째 콘텐츠가 화면에 렌더링되기 시작한 시간
- First Meadingful Paint: 페이지의 주요 콘텐츠가 화면에 표시되기 시작한 시간

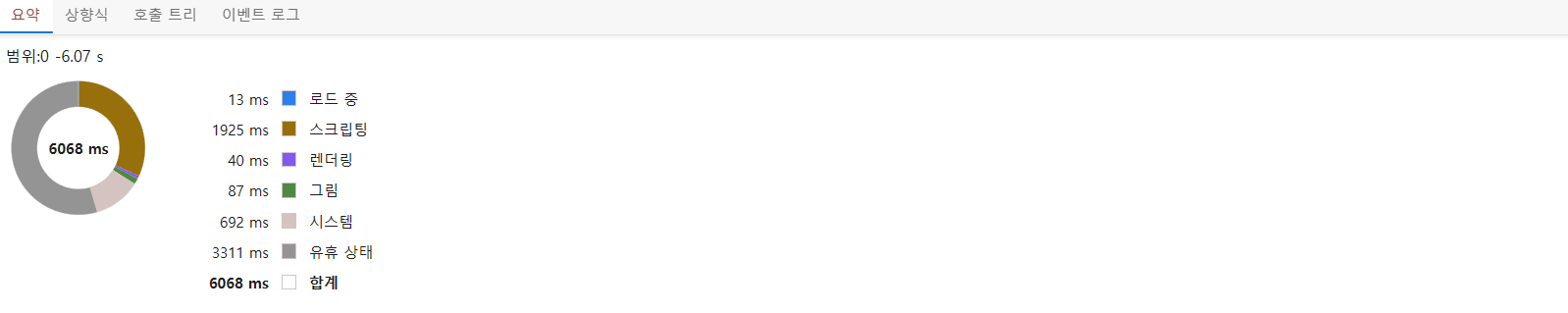
- 로드중Loading: 웹 페이지의 네트워크 리소스를 다운로드하는 데 소요된 시간. 네트워크 속도와 웹 서버의 응답 시간에 영향을 받음
- 스크립팅Scripting: 웹 페이지의 JavaScript 코드가 실행되는 데 소요된 시간. JavaScript 파일의 크기와 복잡성, 그리고 브라우저가 JS를 처리하는 속도에 따라 달라짐
- 렌더링Rendering: 웹 페이지의 렌더링 및 화면에 콘텐츠를 그리는 데 소요된 시간. DOM 요소가 브라우저에 의해 처리되고 렌더링되는 시간을 나타냄
- 그림Painting: 웹 페이지의 화면에 그려지는 시간. CSS 스타일이 적용된 요소들이 화면에 실제로 그려지는 시간
- 시스템System: 브라우저 및 운영 체제에서 발생한 기타 작업에 소요된 시간. ex. 이벤트 처리, 메모리 관리, 백그라운드 프로세스 등
- 유후 상태Idle: 브라우저가 대기 상태에 있거나 아무 작업을 수행하지 않는 시간. 일반적으로 사용 가능한 시스템 리소스가 있는 경우 발생
Reference
런타임 성능 분석 | DevTools | Chrome for Developers
Profile Site Speed With The DevTools Performance Tab | DebugBear
https://youtu.be/2XQC5HsWFco?si=oZ8Pr3rZff73Pzl4
Chrome DevTools | Chrome for Developers
How to start with the DevTools Performance tab in Chrome? (replaybird.com)