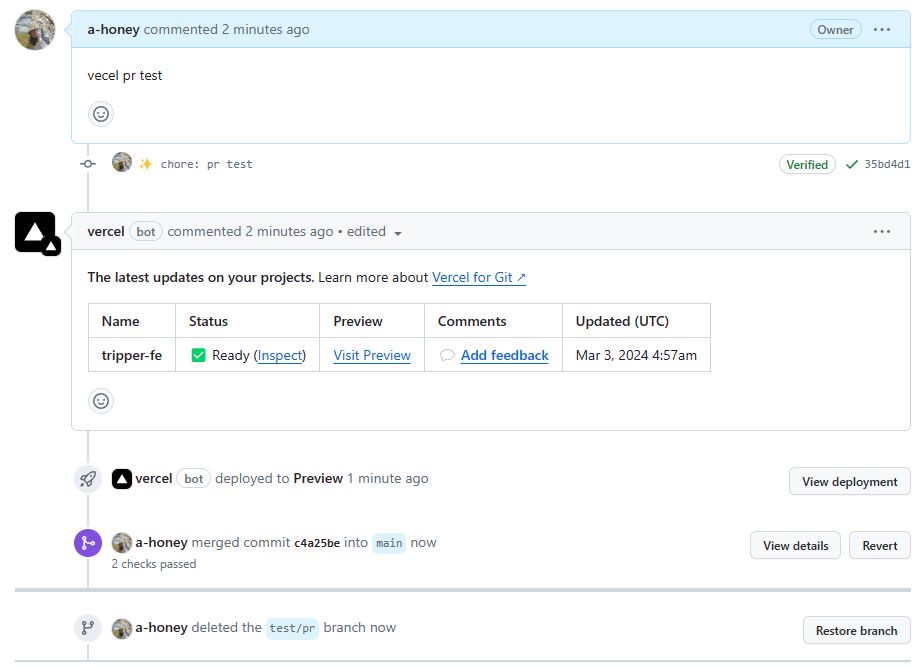
기업 규모에 따라 자체적인 IT 인프라를 사용하거나, 아마존 웹 서비스(Amazon Web Service), 구글 클라우드 플랫폼(Google Cloud Platform), 마이크로소프트 에저(Microsoft Azure) 등 클라우드 서비스를 활용하기도 한다. 같은 서비스를 개발하더라도 내부 설계에 따라 배포하는 방법은 다양하다. 그리고 일반적으로 개인 및 소규모 프로젝트는 별도의 서버없이 손쉽게 배포할 수 있는 Netflify, Vercel, DigitalOcean 등 SaaS 서비스를 사용한다. 깃허브와 연동만 해두면 알아서 배포를 해주기 때문에 서버가 종료된 프로젝트의 경우 vercel을 이용했었는데 인프라의 어려움을 옆에서 보다보니 vercel이 무엇인가 궁금해졌다. 문제는 내가 인프라는 한번도..