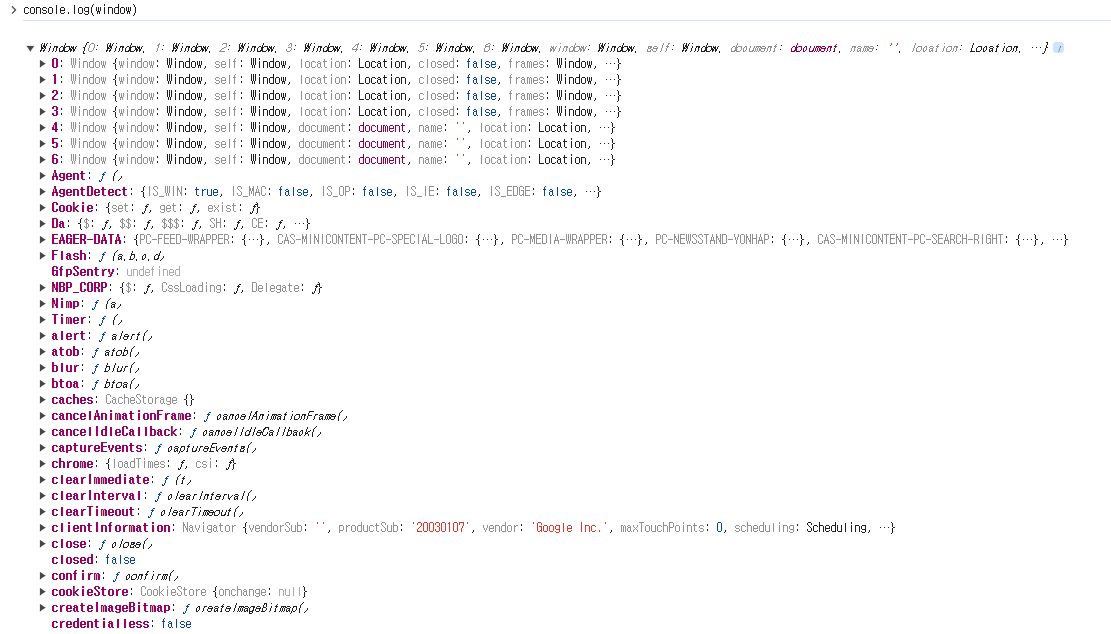
카카오맵 api를 구현하는데, 타입스크립트로 작성하다보니 window객체에 kakao가 없어서 자꾸 에러가 생겨서 따로 window 객체에 추가해줘야했다. 그러다가 window 객체에 대해 궁금해졌다. 콘솔에 찍어보면 알 수 없는 속성들만 몇백개라 스크롤 내리기도 버겁다. Widow 객체 브라우저의 요소들과 자바스크립트 엔진, 그리고 모든 변수를 담고 있는 객체 브라우저 전체를 담당하는 건 Window 객체이고, 웹사이트만 담당하는 건 Document 객체 window 객체는 모든 객체가 포함된 최상위 객체이며, 전역변수와 전역스코프에서 선언된 함수는 window 객체의 property이고, 식별자 window를 통해 접근가능하며 호출 시 생략할 수 있음 DOM: 웹페이지의 문서를 제어하기 위한 객체모델..