혼자서 프로젝트를 할 때는 모든 파일이 내 머릿 속에서 존재했기 때문에, 아키텍처에 대한 고민은 크게 해보지 않았다. 컴포넌트 구조에 대한 고민도 어떻게 하면 내가 편리하게 활용할 수 있을까 정도였다. 그러다가 협업을 시작하니, 아키텍처의 구조를 설계할 때 각 폴더의 역할을 정의해주고 깊이도 어디까지 들어갈지 협의할 필요가 있었다. 특히 아토믹 디자인 패턴이든 컴포넌트 컨테이너든, 모든 아키텍처에 대한 정의가 생각보다 다 다르기 때문에 상의를 하고 가야한다. 프로젝트에 아토믹 디자인 패턴을 적용하자고 결정을 했고, 파일 구조에 따라 organisms에 넣고 갔다. 하지만 이걸 templates에 넣어야할지, 아니면 pages에 넣어야할지를 추가로 고민하고 이야기하는 과정이 필요했다. 혼자서 개발하는게 편리하고 모든 것을 파악할 수 있다고 생각했는데, 결국 애플리케이션을 고도화하기 위해서는 반드시 협업이 필요하고, 협업을 위해서 컨벤션이나 프로젝트 구조를 맞추는 경험을 많이 해야할듯싶다.
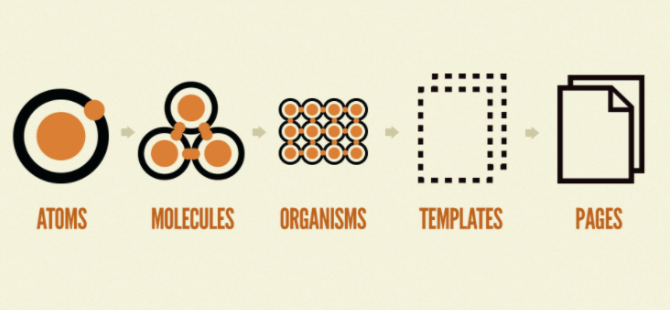
아토믹 디자인 패턴
소스코드를 아주 작은 컴포넌트 단위로 쪼개는 방법
컴포넌트 중복을 최소화하기 위해서 사용됨

Atom
가장 작은 단위의 컴포넌트
디자인과 기능의 최소 단위
원자는 어떠한 context가 주어지든지 이에 해당하는 컴포넌트가 생성될 수 있어야 함
다양한 state를 가지고 있어야하며 추상적이지만 최대한 포용할 수 있게 설계 되어야 한다.
상태, 색상, 폰트, 애니메이션과 같은 추상적인 요소를 포함
Button, Lavel, Text, CheckBox, Icon 등
import React from 'react';
import Image from 'next/image';
import KakaoLogo from '../../../assets/kakao_login.png';
interface KaKaoLoginButtonProps {
onClick: React.MouseEventHandler<HTMLDivElement>;
}
const KaKaoLoginButton: React.FC<KaKaoLoginButtonProps> = ({ onClick }) => {
return (
<div onClick={onClick}>
<Image src={KakaoLogo} alt="카카오로그인" width={200} height={40} />
</div>
);
};
export default KaKaoLoginButton;Molecule
2개 이상의 원자를 엮어 조금 복잡한 단위의 분자가 생성됨
하나의 단위로 함께 동작하는 UI 컴포넌트들의 단순한 그룹
분자는 분자만의 프로퍼티를 가지고 있을 수 있고 이를 활용해 원자에 기능을 만들어 줄 수 있음
Organism
원자와 분자를 조합하여 사용하는 컴포넌트
인터페이스가 어떻게 보이는지 시작하는 단계
organism은 분자를 엮어 만들어서 생성되고 때로는 분자가 되지 않은 원자가 엮이기도 한다
유기체가 완성되면 컴포넌트가 최종 모습을 가지게 된다
하지만 여전히 contents에 따라 최대한 재사용성 높게 개발하는 것이 중요
유기체는 분자와 원자의 위치값을 조정한다
예를 들어, InputForm을 Header 내에 포함하거나 Card 여러 개를 그리드 형태로 관리하는 것
import React, { useEffect } from 'react';
import KaKaoLoginButton from '../../atoms/SocialLoginButton/KaKaoLoginButton';
const kakaoOauthURL = `https://kauth.kakao.com/oauth/authorize?client_id=${process.env.NEXT_PUBLIC_REACT_APP_KAKAO_API_KEY}&redirect_uri=${process.env.NEXT_PUBLIC_KAKAO_REDIRECT_URI}&response_type=code`;
const SocialLogin: React.FC = () => {
const requestKakao = (): void => {
window.location.href = kakaoOauthURL;
};
useEffect(() => {
const urlParams = new URLSearchParams(window.location.search);
const code = urlParams.get('code');
if (code !== null && code !== undefined) {
console.log('받아온 코드:', code);
}
}, []);
return <KaKaoLoginButton onClick={requestKakao} />;
};
export default SocialLogin;Template
여러 유기체가 모여있는 단위
템플릿은 만들어진 유기체와 컴포넌트의 positions, placements를 정해주는 역할
단, 템플릿에서는 Styling이나 Color는 들어가지 않는다
템플릿의 역할은 페이지의 그리드를 정해주는 역할 뿐임
Page
템플릿을 이용해서 각 그리드에 컴포넌트를 그려서 디스플레이