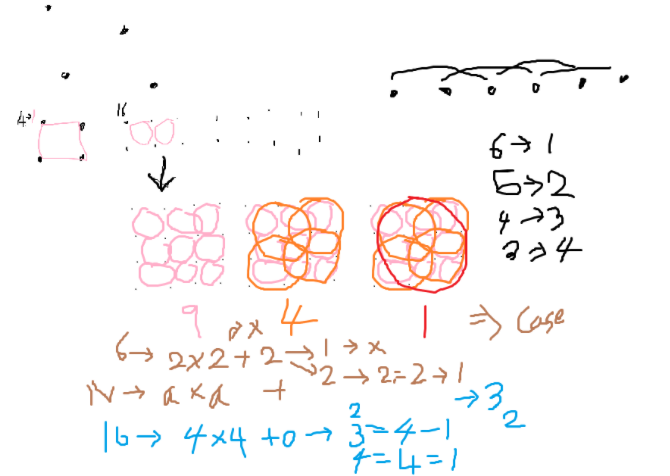
마우스로도 쌈뽕하게 그릴 수 있을 줄 알았지만 전혀 아니었다. 원래 처음에 푸는 거 공유하는 맛이라 정신승리했지만 다시보니 그림판은 너무 선넘었다.. 문제풀이 공유스터디 첫날에 쫓겨날 판이다. 앞으로는 태블릿을 사용해야지.2차원 평면의 정사각형 개수의 최댓값을 구하는 문제다. 조건은 딱히 얻어갈 것은 없고 1개 이상이다. 일단 정사각형을 하나 만들기 위해 최소한이 4개 이기 때문에 1~3개의 케이스인 경우 0을반환해야 한다. 일단 가장 작은 값으로 문제를 이해해했다.사실 처음에 문제 제대로 안읽어서 이따구로 점찍어놓고 정사각형이 어떻게 되는가를 고민했다. 바보..4는 일단 예의상 그려줬다.처음에는 점을 어떻게 놔야 최댓값을 구할 수 있는지 생각안하고 일단 옆으로 길게 놨다가 최대한 공통변을 이용해야 최댓..