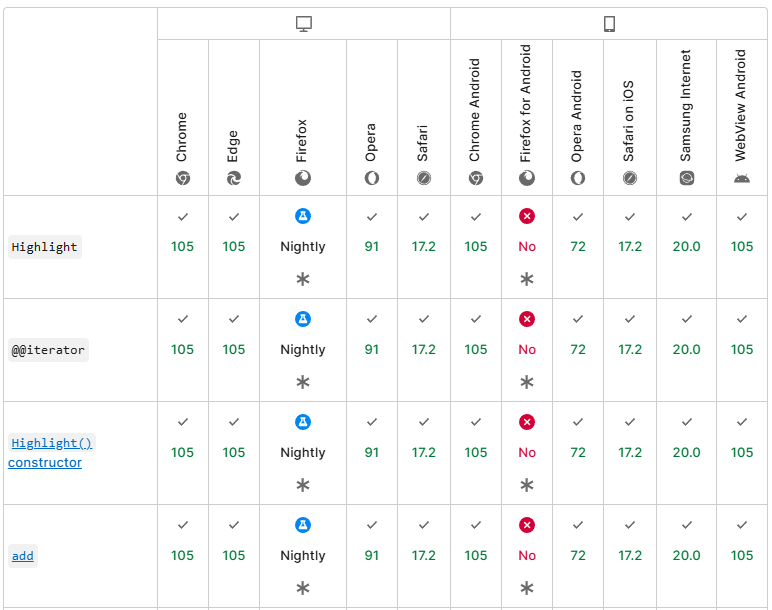
CSS Custom Hightlight APIJavaScript를 사용하여 범위를 만들고 CSS와 함께 해당 텍스트의 범위를 스타일링하는 API텍스트 편집기에서 오타, 문법 오류, 구문 오류 등 강조 가능 현재 Firefox 외의 브라우저에서 지원한다. 적용 방법1. Range 생성하기JavaScript의 Range 객체를 사용하여 시작 범위와 종료 범위를 설정한다.const parentNode = document.getElementById("foo");const range1 = new Range();range1.setStart(parentNode, 10); // 10번의 위치(offset)부터range1.setEnd(parentNode, 20); // 20번의 offset까지 range1const ..