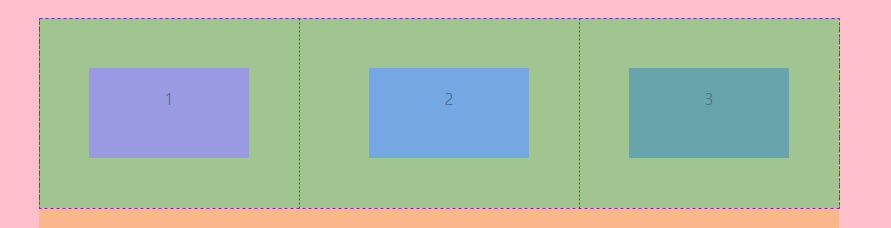
초기에 시작할 때 margin collapse가 발생한다고 배웠었다가, 어느샌가부터 예상하지 못한 margin이 일어나지 않아 잠시 잊고 있었다. 그러다 관련한 질문에 대한 답변을 생각해보다가, 정리가 필요함을 느꼈다. 문제는 아래와 같다.margin의 경우 margin collapse가 발생할 수 있다.최근에는 margin에 대해 신경쓴 적이 없다.margin이 수평 배열인 경우에는 margin collapse가 발생하지 않고, 수직 배열인 경우에 발생한다.수직 배열을 할때 margin에 대해 신경쓴적이 없다.???답은 flex에 있었다. Flex item 에 margin을 주면일반적으로 flex item을 주면 요소마다 각각 적용이 된다. 2번 아이템의 margin-left를 70px로 주고 나머지를..