초기에 시작할 때 margin collapse가 발생한다고 배웠었다가, 어느샌가부터 예상하지 못한 margin이 일어나지 않아 잠시 잊고 있었다. 그러다 관련한 질문에 대한 답변을 생각해보다가, 정리가 필요함을 느꼈다.
문제는 아래와 같다.
- margin의 경우 margin collapse가 발생할 수 있다.
- 최근에는 margin에 대해 신경쓴 적이 없다.
- margin이 수평 배열인 경우에는 margin collapse가 발생하지 않고, 수직 배열인 경우에 발생한다.
- 수직 배열을 할때 margin에 대해 신경쓴적이 없다.
???
답은 flex에 있었다.
Flex item 에 margin을 주면
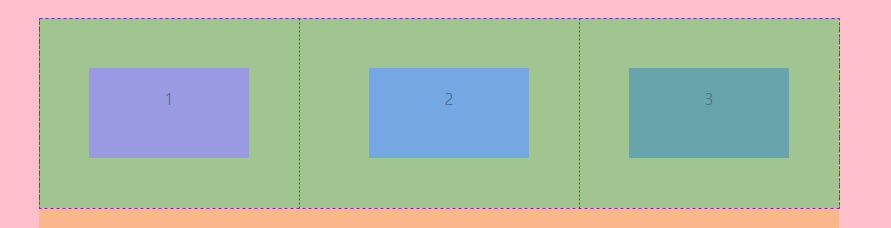
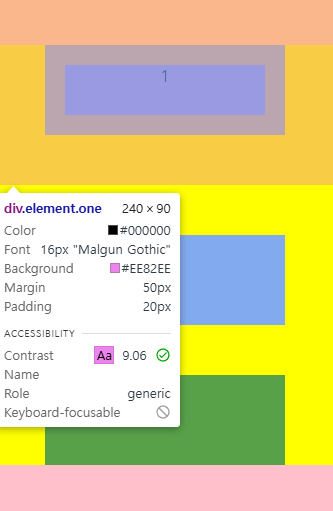
일반적으로 flex item을 주면 요소마다 각각 적용이 된다. 2번 아이템의 margin-left를 70px로 주고 나머지를 50px로 주더라도, 지정한 margin이 온전하게 적용되는 것을 확인할 수 있다.

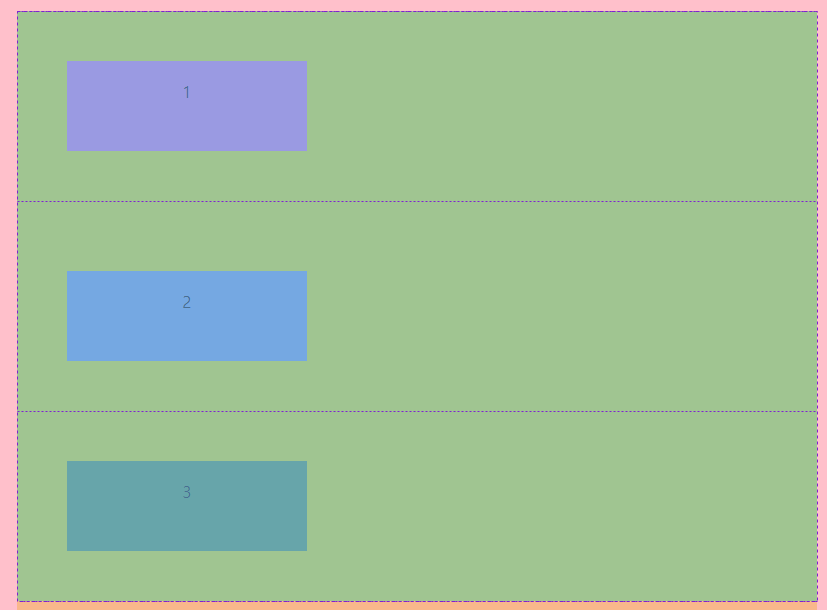
flex-direction: column의 경우도 마찬가지다. 2번 박스의 margin-top을 70px로 주는 경우에도 지정한 margin이 온전히 적용된다.

Flex를 해제한다면
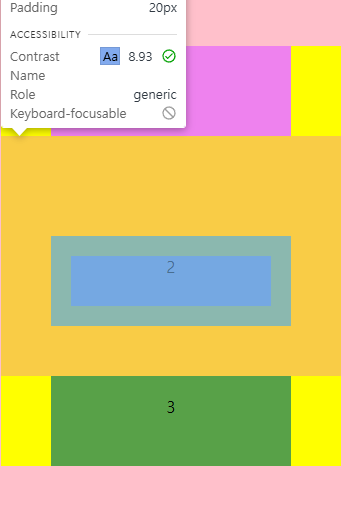
이 때 flex를 해제하면 margin collapse가 발생한다. flex를 해제하면 블록 레이아웃으로 요소들이 배치된다. 블록 요소는 기본적으로 수직으로 쌓인다. 이때 인접한 요소의 경우 margin collapse가 발생하여 두 요소의 margin이 겹쳐서 더 큰 값 하나만 적용된다. 2의 margin-top을 100px로 설정하고, 1의 margin-bottom을 50px로 설정하는 경우 margin collapse가 발생하여 더 큰 값인 100px이 적용된다.


Flex 이해하기
flex box는 Flex container와 Felx item으로 구성되어 있고, 각각의 item들은 독립적으로 존재한다. 심지어 이마저도 gap 속성을 지정하여 요소 사이의 값을 지정해줄 수 있다. 따라서 요소들을 배치할 때는 margin을 사용하기보다 flex와 gap을 이용하여 조정해주는 것이 좋다.