
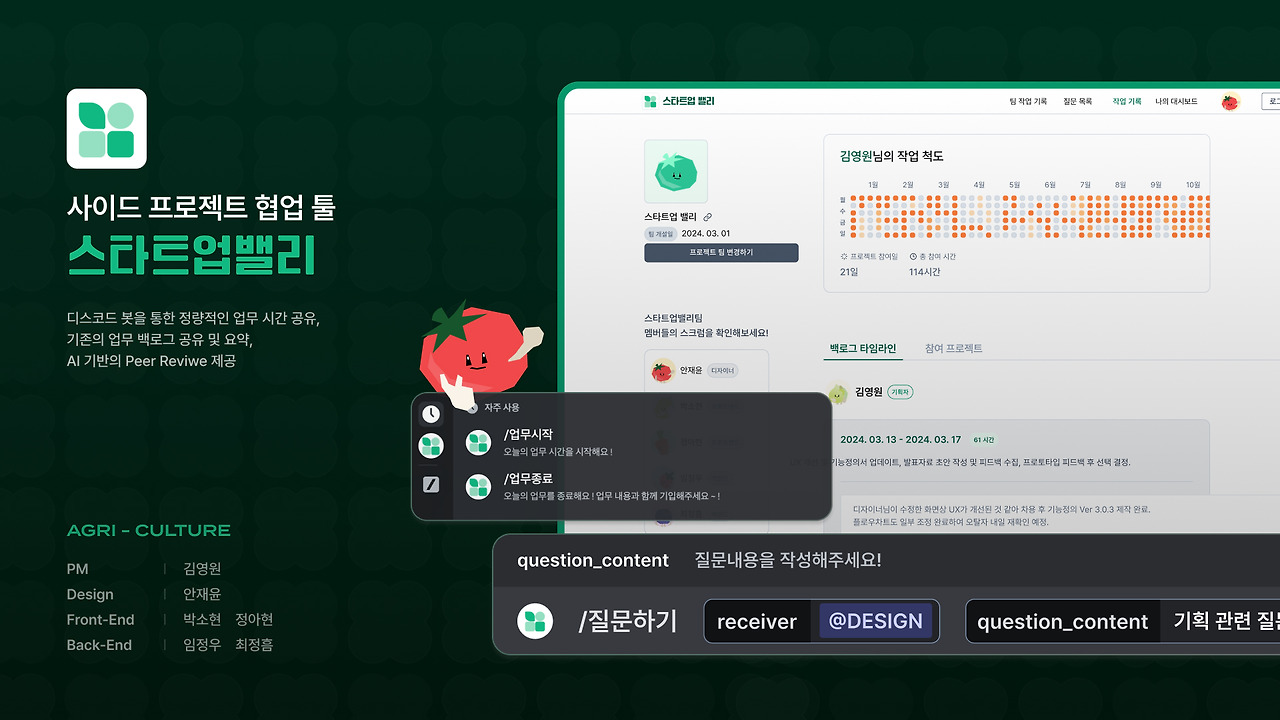
사실 이 프로젝트는 프론트엔드 개발자에게 기술적 챌린지가 있던 것도 아니었고, 오히려 대시보드라서 비슷하지만 애매하게 api를 재사용하는 컴포넌트만와 다른 페이지 수만 많아 시간 싸움이었기 때문에 해커톤에는 악조건이었다. 2차 합류하느라 기획이 거의 끝난 상태여서 개발 사이즈를 줄이지도 못했다. 그럼에도 이 프로젝트를 선택한건 일단 아이템이 왜 필요한지와 해결방안이 명확해 매력있었고, 첫 대화했을 때 디자이너분이 예사롭지 않은 분이었기 때문이다. 매력적인 디자이너의 존재는 프론트엔드를 움직이게 한다. 그리고 예전에 테오의 스프린트에서 프론트엔드 개발자들이 서로 프레임워크와 라이브러리, 컨벤션을 맞출 때 편리하게 도움을 주는 프로덕트를 진행했을 때 디벨롭되면 진짜 사용하고 싶었던 맥락도 있었다. 무엇보다, 완성 못하고 배포 및 발표하는거 절대 못참는 내가 밤새는 한이 있어도 api 연결까지 끝낼 것을 알고 있었다.
잘하는 PM, 잘하는 디자이너가 있을 때 프론트엔드의 역할은 무엇인가에 대한 의문
사실 프리지링크 때 느낀게 PM과 디자이너가 완성한 UI를 받았으니까 나는 프론트엔드로서 기술 구현을 집중적으로 하면 되는구나였다. 하지만 개발자 관점에서의 UX는 빠질 수 없다는 걸 완성하면서 알았다. 3개의 팀페이지와 1개의 마이페이지로 구성되어있었는데, 팀 페이지에서 각각 팀을 선택해야하는 로직이 필요했다. 처음에 한번 팀을 선택했을 때의 정보를 전역 관리했어야했는데, 선택 이전의 UI가 없다보니 그냥 당장 페이지에서만 팀 선택을 하도록 했다. PM과 디자이너의 UX와 프론트의 UX는 같이 가져가야하는 지점이었는데, 기획을 따르는게 우선이라고 잘못생각하고 있었다. 오히려 따라가기만 해야하는 프론트의 역할에 대해서 살짝 회의감이 있었는데 이번 기회에 프론트엔드의 역할에 대해서 정의할 수 있었다.
프론트엔드 리드
컴포넌트와 페이지를 하나하나 구성하는 것보다는 전체적인 애플리케이션을 다루고 설계하는 것을 좋아하기 때문에 막연히 프론트엔드 리드가 되고 싶다고 생각했다. 같이 프론트엔드 개발자분이 거의 초보였기 때문에 내가 기존에 사용하던 걸 사용할 수 없었고 나 또한 컨벤션을 맞춰야한다는 점을 알게 된지 얼마 안된 상태이기 때문에 컨벤션이나 프로젝트 구조는 내가할 수 있었다. 그런데 내가 마주한 문제는 어디까지 맞췆줘야하는가에 대한 의문이었다. 일단 나는 도전하고 벽에 부딪히면서 배워나가는 걸 선호하는 스타일이기 때문에 기술적 챌린지에 대한 욕심이 많다. 하지만 이분도 그럴거란 생각은 할 수 없었기 때문에 기본적인 리액트와 자바스크립트를 선택했다. css도 사용은 해보지 않았지만 단기간에는 material UI가 더 편하단 말을 들어봤어서 chachra UI를 사용하기로 했다. 나야 사용하다보니 컴포넌트로 스타일링하는 느낌이라 편하다고 느꼈지만, css를 사용하다가 사용하면 어떤 느낌일지 감이 안잡혔다. zustand도 간편하니까 사용하자고 했었는데, 어떻게 해야할지 모르겠다고 하셔서 나만 사용할 수 밖에 없었다. 이게 각잡고 알려줬으면 알려줬겠지만, 시간이 없어질수록 나도 바빠져서 그냥 다 내가 할 수밖에 없었다. 상대방의 기술적 챌린지를 어디까지 잡고 도와줘야할지 잘 모르겠다. 하루 전날 api 에러 생긴다고 도움을 요청했지만 몇번 캡처본을 보내달라고 했지만 결국에는 그냥 나혼자 api 연결했는데, 그게 차라리 속이 편했다. 심지어 협조하지 않는 사람은 그냥 놔버리는 사람인데, 이런 내가 리드를 꿈꾸는게 맞는가 싶다.
리액트와 자바스크립트
뭐 얼마나 Next.js와 타입스크립트, react-query를 오래 쓴거라고 이런 생각을 하겠냐만, 편리해서 금새 익숙해져버린 프레임워크와 라이브러리를 두고 리액트와 자바스크립트를 사용하는 건 생각보다 다시 적응하는데 시간이 걸렸다. 페이지 이동할 때 깜박임 현상이 있었는데, 이게 그냥 리액트를 사용해서 그런건가보다 하고 넘겼다. 사실 생각해보면 SPA여서 인기를 끌기 시작한 리액트였는데, 그냥 대충 생각하고 대충넘어갔다. 다시 파일 구성을 체크하면서 보니 헤더 컴포넌트가 a의 href를 통해서 페이지 이동을 하고 있었기 때문이었다. PR 리뷰를 할 때는 그냥 자연스럽게 넘어갔었는데, 이게 계속 불편함을 주고있었을지는 상상도 못했다. 게다가 상태 변경을 해도 리렌더링이 안되는 이슈가 발생했었는데, 이때 조금 읽어보면서 로직을 파악하고 객체 안에 상수 카테고리를 잘 담으면 된다는 사실을 알았어도 스스로를 믿지 못해 그냥 그대로 동시에 움직이는 상태를 3개 만들어버렸다. 이번 해커톤에서 가장 기억에 남는 순간이 이걸 커밋하던 순간이다. 자바스크립트도 사용하면서 이렇게 내 오타를 안잡아줘도 되나 싶었다. props를 잘못 넘겨서 자꾸 undefined 에러가 나서 슬펐다. 자바스크립트에서 타입스크립트 넘어갈때 뭐 이렇게 좋다고 나를 귀찮게 하나 싶었는데, 타입스크립트 없이 못 쓰겠다.
자부심
지금까지는 마감기한까지 프로젝트를 완성하고, 발표하는 방식이었기 때문에, 발표 PPT나 리드미를 잘 작성하고 마무리하는게 당연했다. 거의 리드미 작성하기 위해 달려온 사람마냥 리드미에 진심이었고 거기에 만족했다. 하지만 데모부스를 경험해보면서 내 자랑거리는 프론트엔드에만 한정되어있었다는 걸 깨달았다. 내가 자랑하고 싶은건 프로덕트가 아니라 '나 이런 라이브러리 사용해서 이런 기술을 구현해봤어요, 이런 기술의 장점은 이런게 있더라구요!'하는 프론트엔드만 알아들을 수 있는 자랑거리였다. 실력을 쌓기 위한 프로젝트만 진행했었으니까 당연했다. 처음에 서비스를 소개할때는 놓치고 있던게 너무 많아서 그냥 구현한거 보여주기 바빴고, 몇 분 지나고 다른 분들의 홍보를 듣고 나서야 조금씩 익숙해질 수 있었다. 하지만 계속 긴장하고 있어서 기억이 안난다. 앞으로는 좀 더 서비스의 본질에 대해 이해한 상태에서 개발하고 싶다.
첫 해커톤, 첫 수상
해커톤에 참여하고 싶다기보다 마감기한 있는 조건에서 다른 사람들과 모여 한 프로젝트를 완성시키고 싶은게 첫 마음가짐이었다. 하지만 200명 넘는 인원이 한 공간에서 본인들 팀만의 프로덕트를 개발하는건 꽤나 짜릿했다. 운영진의 어려움을 느낀 직후였기 때문에 이 공간 마련부터 후원까지 준비했다는게 느껴져서 더 좋았다. 특히 데모부스에서 많은 팀에서 스티커, 명함, 맨투맨, 배너 등을 제작해서 열심히 홍보하는 모습이 신기하고 멋있었다. 그리고 디자이너는 디자인만 보고, 나는 어떻게 구현했나만 보고 있다는 점도 재밌었다. 결과물을 봤기 때문에 발표도 열심히 듣고 싶었지만, 이틀동안 4시간 잔 상태였기 때문에 아침 먹자마자 기절해버렸다. 잠깐 텀동안 잔거였는데 그대로 잠을 이기지 못하고 앞의 절반 팀 발표를 보지 못한 것 같다. 절반정도 자고 나서야 좀 정신을 차렸고 우리팀 발표도 멀쩡한 정신으로 볼 수 있었다. 결과는 우수상이어서 너무너무 좋았지만, 생각보다 그렇게 좋진 않았다. 엘리스 대상 때도 뭔가 좋긴하지만 묘한 기분이었는데, 이번에도 똑같았다. 그리고 그 정체를 지금 안거같은데,, 나는 그냥 누가누가 구현 잘하나 대회를 나가서 상받고 싶은가보다. 사실 지금도 구현 잘한 팀들만 생각난다. 나는 내가 잘한거 보여주고 싶고 내가 잘한거로 상받고 싶다. 누가 잡고 내가 어디가 부족했는지 어떻게 수정하면 더 좋은지 알려줬으면 좋겠다. 가끔 나도 내가 왜저러나 싶다.




'회고록' 카테고리의 다른 글
| 늘 확장 가능성을 열어둡시다 (0) | 2024.05.08 |
|---|---|
| 냉장고 관리 애플리케이션, Fridge Link (0) | 2024.03.27 |
| 엘리스 3차 AI 프로젝트 감정 추출 캘린더, 이모티어리 (0) | 2024.03.03 |
| 테오의 스프린트 16기 컨벤션 메이커 (0) | 2024.03.03 |
| 엘리스 2차 데이터 프로젝트 서울 플로그 피에스타 (0) | 2024.03.03 |