
처음에 스크롤 난리였지만,, 특정 너비에서는 적용이 안되니까 일단 마크업부터 진행을 했다.
그러다가 이정도면 괜찮지~라고 정신승리하고 그냥 냅다 overflow:hidden이랑 스크롤 없앴다.
body {
overflow-x: hidden;
overflow-y: auto;
}
이러면 묘하게 센터는 아니지만 그래도 불편하지 않게 마크업을 진행할 수 있다.
하지만,,
모바일에서 보면,,
엉망진창!

애꿏은 패딩과 마진만 찾아다니다가 너비를 지정해보면서 찾아낼 수 있었다.
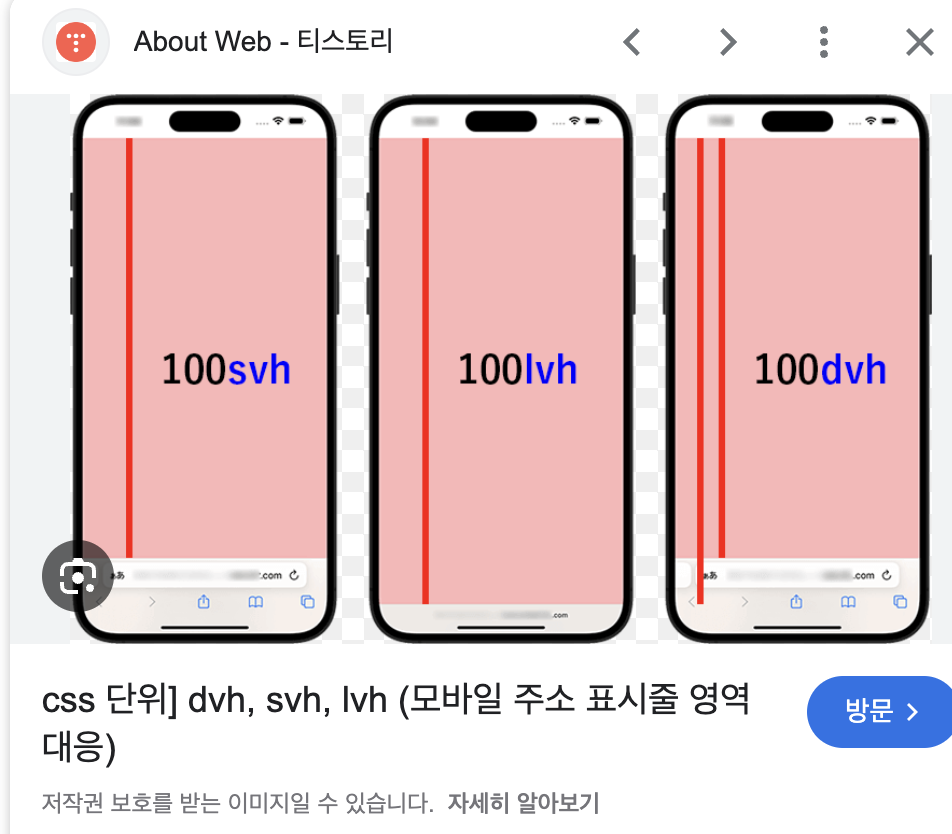
스크롤 단위의 문제였다..
width: 100%
width: 100vw
100%는 스크롤을 제외한 너비를 의미한다.
100vw는 스크롤을 포함한 너비를 의미한다.
<article className="m-auto w-[100%] lg:w-[1000px] z-5">
{children}
</article>

:root {
--vh: 100vh; /* 전체 뷰포트 높이 */
}
@media (orientation: landscape) {
/* 가로 모드에서는 vh 변수를 다시 계산 */
:root {
--vh: calc(var(--vh) - 40px); /* URL 바가 보이는 높이 조정 */
}
}
.element {
height: calc(var(--vh, 1vh) * 100); /* URL 바가 나타날 때 높이 조정 */
}